Warum ist Pagespeed-Optimierung so wichtig für Online-Händler? Sind Webseiten zu langsam, werden Kunden schnell ungeduldig. Darunter leidet dann nicht nur der Umsatz. Auch Suchmaschinen wie Google oder auch Ecosia legen großen Wert auf schnelle Ladezeiten und bewerten Websites entsprechend gut oder weniger gut. Die Folge: schlechtere Suchmaschinen-Rankings für langsame Webseiten. Auch dies fördert nicht unbedingt den Umsatz von Online-Shops. Doch woran erkennst du, wann du deine Pagespeed optimieren solltest? Da hilft nur ein Performance-Check. Damit erhältst du bereits erste Hinweise, wo das Optimierungspotenzial deines Shops liegt. Manche Maßnahmen sind sehr schnell umsetzbar, andere brauchen etwas Zeit oder grundlegende Veränderungen. Eines haben sie aber gemeinsam: Sie lohnen sich.
Warum Pagespeed-Optimierung wichtig ist
Langsame Seiten sind eine Geduldsprobe. Online-Shopping ist mitunter deswegen so beliebt, weil es schnell geht. Zumindest in der Theorie. Denn nicht selten springen potenzielle Kund*innen schnell wieder ab, wenn die Seiten zu langsam sind. Sie wandern also ab zu Online-Shops mit besserer Performance – und kaufen dort ein. Online-Händler lassen sich daher einiges an Umsatz entgehen, wenn sie ihre Pagespeed nicht optimieren. Die hohe Absprungrate sendet zudem schlechte Signale an Google und andere Suchmaschinen. Und das sorgt für eine schlechtere Platzierung in organischen Suchmaschinenergebnissen. Wer dagegen schnelle Ladezeiten hat, wird positiv bewertet. Pagespeed ist natürlich nicht der einzige Rankingfaktor, aber ein wichtiger.

Website-Geschwindigkeit beeinflusst Conversion Rate
Studien belegen einen direkten Zusammenhang zwischen Pagespeed und Umsatz. Dabei kommt es auf jede Sekunde an. Eine Studie von Akamai zeigt zum Beispiel, dass schon eine Verzögerung von 100 Millisekunden bei der Ladezeit die Conversion Rate um sieben Prozent sinken lassen kann. 53 Prozent der mobilen Besucher würden eine Seite sofort wieder verlassen, wenn sie mehr als drei Sekunden zum Laden braucht. Internetnutzer sind eben oft ungeduldig und sprunghaft. Und sie haben hohe Ansprüche: 47 Prozent der Online-Shopper erwarten, dass eine Seite in zwei Sekunden oder weniger geladen ist. 79 Prozent würden mit geringerer Wahrscheinlichkeit wieder auf einer Seite einkaufen, die ihnen zu langsam erschienen ist. Gründe genug also, um das Thema Pagespeed-Optimierung zu priorisieren.


Website-Ladezeit messen: Worauf es ankommt
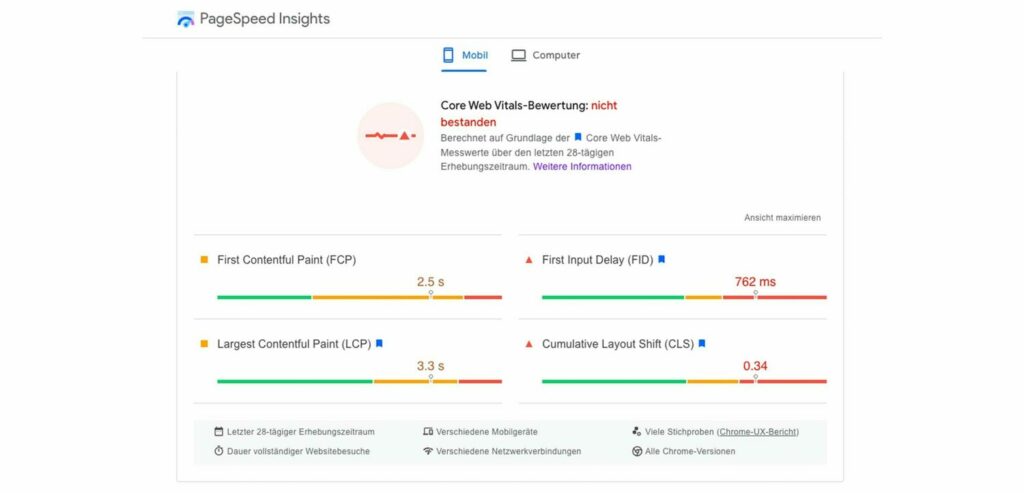
Bevor es an die Optimierung geht, solltest du deine Performance messen: Wie schnell ist die Seite aktuell und wie groß ist der Handlungsbedarf? Mit den PageSpeed Insights von Google lässt sich die Website-Ladezeit kostenlos messen. Das Ergebnis kann für Desktop und Mobile angezeigt werden. Oft unterscheiden sich diese Werte deutlich. Es lohnt sich also beide im Blick zu haben. Wer viele Kunden hat, die mobil einkaufen, kann sich so z.B. zuerst auf die Pagespeed-Optimierung für diesen Bereich konzentrieren. Die PageSpeed Insights liefern nicht nur die reinen Zahlen, sondern auch eine Einstufung, welche Werte gut, mittelmäßig oder schlecht sind. Besonders praktisch: Das Tool gibt direkt Empfehlungen zur Verbesserung und schätzt sogar, wie viel Zeit die Maßnahmen einsparen können.
Bei der Messung spielen verschiedene Kennzahlen eine Rolle, die unterschiedlich gewichtet werden. Dazu gehören:
- First Contentful Paint: Zeit bis zum ersten Element, das ein Nutzer auf der Website sieht, z.B. Text oder ein Bild
- Time to Interactive: Zeit bis die Website interaktiv ist, der User sie also benutzen kann
- Total Blocking Time: Zeit zwischen First Contentful Paint und Time to Interactive
- Largest Contentful Paint: Zeit bis die Seite aus Nutzersicht geladen ist
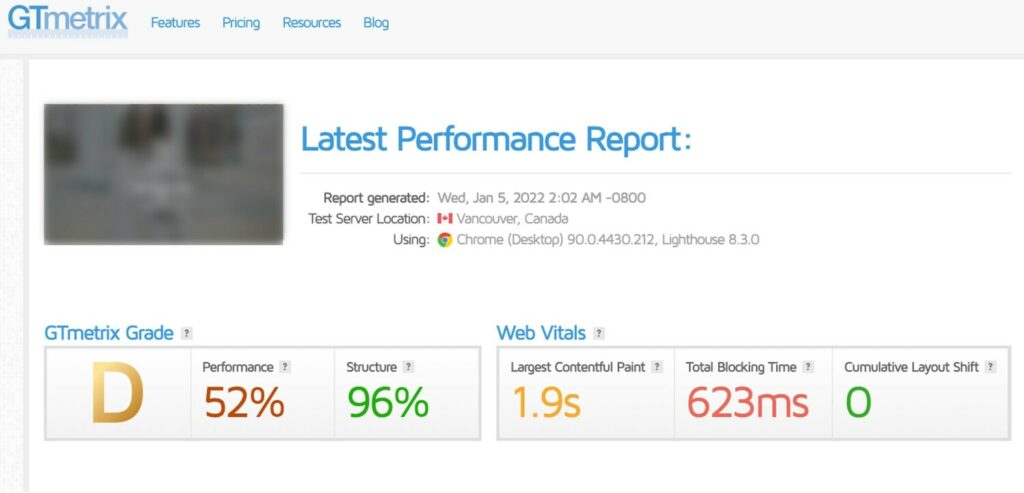
Tipp: Kontrolliere deine Webseiten-Geschwindigkeit auch in weiteren Tools wie GTmetrix oder dem Website Test von Pingdom, um einen zuverlässigen, umfassenden Überblick zu bekommen.

Erste Schritte bei der Pagespeed-Optimierung
Um die Ladezeit von Websites zu verbessern, gibt es viele verschiedene Möglichkeiten. Eine wichtige Grundlage ist z.B. eine stabile Infrastruktur mit schnellem und zuverlässigem Hosting. Gerade Online-Shops wollen oft mit ansprechenden und qualitativ hochwertigen Bildern überzeugen. Große Bilder sind jedoch mitverantwortlich für lange Ladezeiten. Sie zu komprimieren, spart Zeit. Bilder sollten zudem immer optimiert werden auf das Gerät, das sie gerade aufruft. Es ist wenig sinnvoll ein XXL-Bild an ein kleines Smartphone auszuliefern. Hier bieten sich unterschiedliche Bildgrößen je nach Seite, Nutzung und Gerät an.
Einbettungen und Drittanbieter als Performance-Killer
Wer viele Videos einbettet, z.B. um Produkte in Aktion zu zeigen, sorgt schnell für Pagespeed-Einbußen. Sogenannte Lite Embeds können die Lösung sein. Dabei wird nur das Thumbnail-Bild geladen, der Videoplayer folgt erst, wenn ein User tatsächlich darauf klickt. Dieser Ansatz funktioniert auch bei der Integration von Drittanbietern. Sie sind zusätzlicher Content und Code. Seiten werden dann oft langsamer. Du solltest dich daher immer fragen, ob alle davon wirklich nötig sind und aussortieren. Um die Seite schneller zu machen, können die übrigen Anbieter erst nach den zentralen Inhalten der Website geladen werden, z.B. den Produktbildern und -informationen.
Pagespeed-Optimierung für Fortgeschrittene
Neben diesen Schritten kannst du auch durch einige Stellschrauben im Set-up deiner Website für schnellere Ladezeiten sorgen:
- serverseitiges Rendering (SSR): Es gibt zwei Wege, um JavaScript-Seiten darzustellen. Entweder erfolgt die Hauptarbeit im Browser der Seitenbesucher*innen und die Elemente werden erst dort geladen und dargestellt (clientseitig). Oder das alles geschieht bereits auf dem Server und die Seite wird direkt schneller angezeigt. Erstes ist sehr abhängig von der Internetverbindung des Users. Das zweite fordert mehr Leistung vom Server ab, ist aber zuverlässiger. Oft ist eine Kombination aus beidem die beste Wahl. Komplexe Aufgaben übernimmt der Server. Bei anderen übernimmt der Browser und entlastet den Server.
- Content Delivery Networks: Ein Content Delivery Network (CDN) ist ein Netzwerk von weltweit verteilten Servern, auf denen Inhalte wie Bilder oder Dateien zwischengespeichert werden. So lassen sie sich von dem Server abrufen, der dem Nutzer am nächsten ist. Das spart Zeit und macht die Website schneller.
- Caching: Beim Caching werden Informationen wie Produktdaten und andere Inhalte zwischengespeichert, sodass sie schneller verfügbar sind. Caching ist sowohl im Browser des Nutzers als auch auf dem Server möglich.
- Schnelle und gut strukturierte APIs: Schnittstellen, über die Informationen abgerufen und ausgetauscht werden, sollten schnell und effizient arbeiten. Wenn das der Fall ist, braucht es wiederum weniger Caching, um alle Inhalte bereitzustellen. Eine klare Struktur ist ebenfalls sehr hilfreich. Damit lässt sich genau auswählen, welche Daten geladen werden sollen. Das reduziert Antwort- und Ladezeiten und trägt so zur Pagespeed-Optimierung bei.
